Utilizando JQuery no Rails com JRails
Bom, faz tempo que eu não coloco um Tutorial aqui e como vou passar ou já pessei esse conteúdo no mini-curso de Rails. aproveitei e vou postar aqui também.
1. Instalação
Console
./script/plugin install http://ennerchi.googlecode.com/svn/trunk/plugins/jrails
No NetBeans
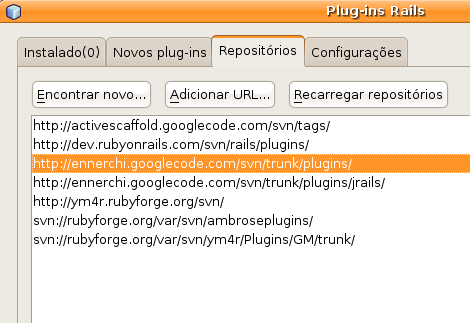
Clique com o direito em seu projeto e vá em PLUG-INS RAILS, irá aparecer uma janela onde você clicará em REPOSITÓRIOS e no botão ADICIONAR URL. então você introduz a url do repositório:
http://ennerchi.googlecode.com/svn/trunk/plugins/
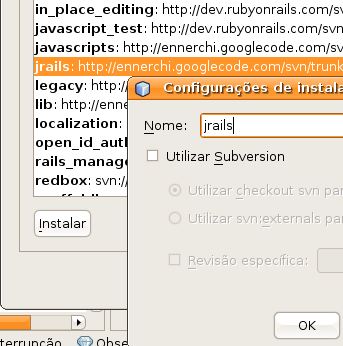
Agora vá para a aba NOVOS PLUGINS encontre o JRAILS, o selecione e aperte no botão INSTALAR.
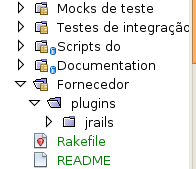
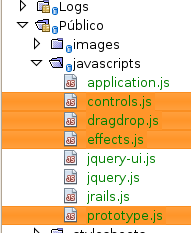
Após instalado feche a janela. uma pasta chamada jrails será criada na pasta Fornecedor(Vendor)/plugins
2. Configuração
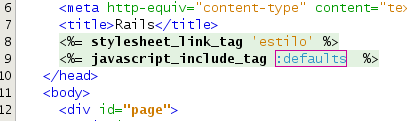
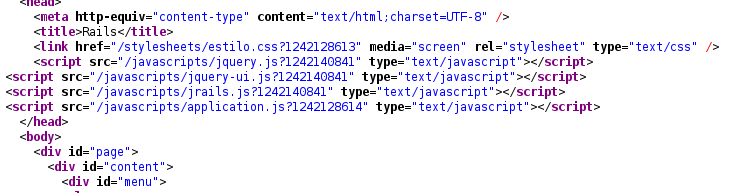
Vamos então chamar os respectivos Js's para nossa aplicação, para isso basta apenas inclur a seguinte tag(se ela já não existir) entre as TAGS<head> do seu APPLICATION.HTML.ERB.
Vamos ver se tudo ocorreu corretamente. inicie a aplicação e observe o conteúdo da TAG<head>, se os arquivos jquery.js, jquery-ui.js, jrails.js foram carregados tudo está OK!
Então pode-se deletar os arquivos do prototipe =D
3. Utilização
Vamos fazer um coisinha simples, apenas pra testar nosso plugin. vamos criar um link para lugar nenhum que ao ser clicado ele mostrar os campos do formulário. que prefiamente vamos prepara-lo.
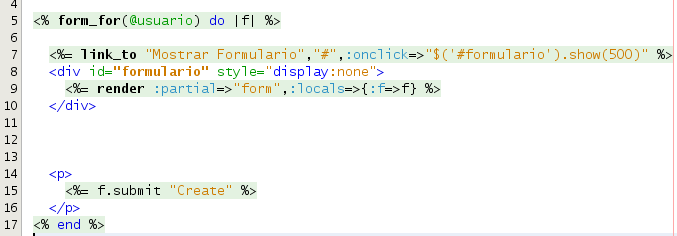
Primeiro vamos criar uma DIV entre os campos do formulário e como atributos dessa DIV um "ID=formulario" que vamos manipular e um STYLE="display:none" assim fazendo com que esses campos começem ocultos.
bom vai ficar mais ou menos assim:
Pronto, se tudo ocorreu bem! seu formulario vai aparecer com um delay de 0.6 segundo definidos pelo 600 dentro do parametro SHOW.