Criando Aplicações com o plugin YM4R para utilizar Mapas do Google Maps com RubyOnRails - Parte 2
PARTE 1
Vamos ai Final de nosso Tutorial ^^
Eu adicionei o seguinte código na Action Show, pra quando for visualizar as informações veja o mapa junto, dá pra fazer também no index ai você mostra todas as localidades e tals ou mesmo criar uma outra action apenas para mostrar o mapa, a gosto do freguês.
@map = GMap.new("map_div_id")
@map.control_init(:large_map => true, :map_type => true) @map.center_zoom_init([@mapa.latitude,@mapa.longitude], 14)
marker = GMarker.new([@mapa.latitude,@mapa.longitude], :titile => "Onde eu estou?", :info_window => "Olá Palmas, Tocantins")
@map.overlay_init(marker)
Aqui está o motor de nosso mapa vamos à explicação: @map = GMap.new("map_div_id") map_div_id é o id que vai ser gerado em seu HTML
@map.control_init(:large_map => true, :map_type => true)
Definimos opções visíveis no mapa :large_map define a presença da ferramenta de zoom e deslocação. :map_type informa se será possivel escolher os tipos de mapa (Mapa, Satélite e Hibrido).
@map.center_zoom_init([@mapa.latitude,@mapa.longitude], 14)
Definimos qual será a posição inicial do nosso mapa e o zoom default de nosso mapa. Onde @mapa.latitude e @mapa.longitude são as coordenadas que, eu em meu sistema, cadastrei.
marker = GMarker.new([@mapa.latitude,@mapa.longitude],
define aposição de nosso marcador
:title => "Onde eu estou?", :info_window => "Olá Palmas, Tocantins")
Definimos a legenda e o texto que irá aparecer no balão.
@map.overlay_init(marker)
Ai, informamos que desejamos rendenrizar o marcador que criamos. Agora vamos a nossa view, no nosso caso o show de mapas, escolhido por nós(EU) para ser nossa interface para o mapa.
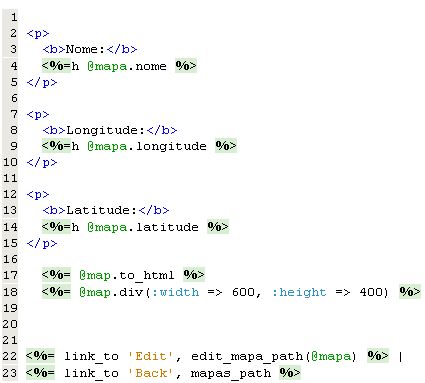
/app/views/mapas/show.html.erb Adicione o seguinte código 600, :height => 400) %> Onde você pode definir o tamanho do seu mapa com :width e :height.

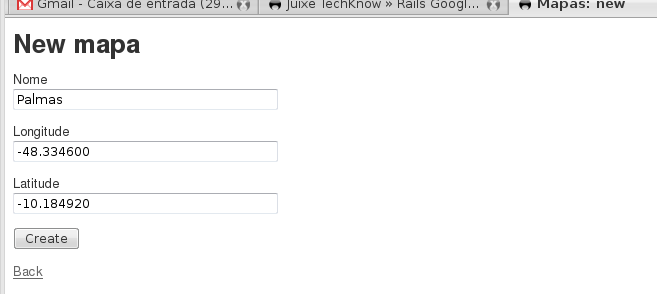
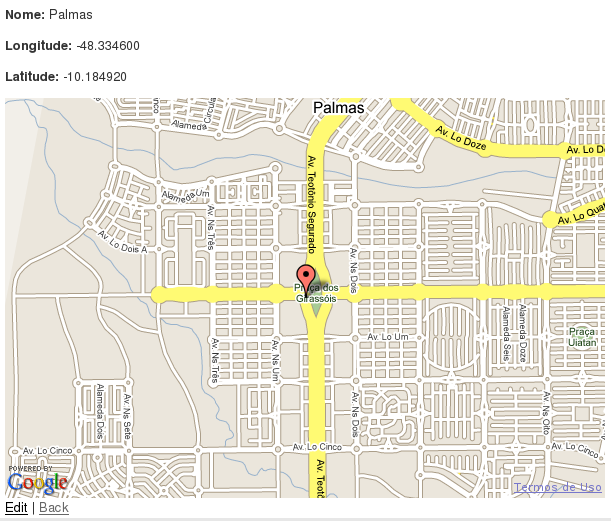
Ok, cadastramos nossa Localidade. 
E vamos mostrar nosso resultado.

Colocando a Aplicação em produção
Após ser feita a transição para modo de produção seu mapa não apareceu mais?
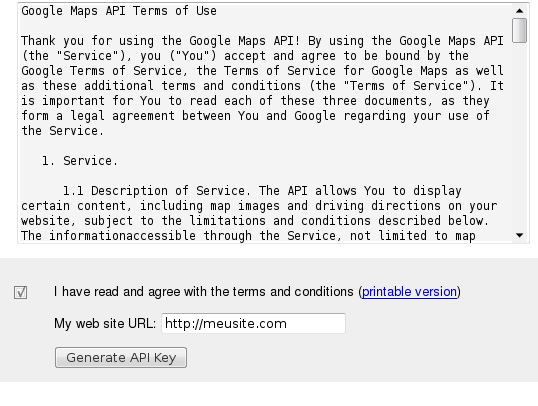
Bom, como dito no inicio necessitamos de uma chave real do Google Maps, então vamos lá. Essa chave pode ser adquirida aqui. Aceite os termos e digite o endereço de sua aplicação

E aperte o botão [Generate API Key] Bom essa é sua chave a copie para um lugar seguro. 
Ok, agora vamos até nosso arquivo config/gmaps_api_key.yml E Colocamos nossa chave lá. Do modo que está lá você informa o domínio e a chave para aquele domínio, para mim não deu certo, deu certo apenas quando coloquei a chave direto em production como esta em no exemplo abaixo:

Isso Funcionou apenas o modo de Produção, para o Desenvolviemtno deixe o codigo como esta.
Pronto sua aplicação deve estar funcionando. Qualquer duvida:
Comente e Volte para ler sua resposta. Obrigado pela paciência e se acharem erros (com certeza acharão muitos) me avisem, por favor, para que possa corrigi-los.
Updated: 12 -09-2008
Valeu ai Nofxx pela correção temporal em meus verbos :)
Para complementar meu amigo Jackson Pires fez um post sobre o assunto confira