Criando Aplicações com o plugin YM4R para utilizar Mapas do Google Maps com RubyOnRails - Parte 1
<!--
Olá Leitores.
Depois hoje vou fazer um tutorial muito legal, manipulação da API do Google Maps utilizando o plugin YM4R
Agradecimentos:
Este Tutorial não seria Possível se não fosse a ajuda da galera do Grupo Rails-BR e em especial para meu amigo Eduardo Scoz do Mapia que me deu uma força muito grande com isso.
E ao tutorial que eu me baseei pra fazer esse aqui o do Juixe TechKnow
Tambem a Blogs que me inspiraram a criar o meu e tentar passar experinências que ganhei com essa linguagem, dentre eles:
AkitaOnRails
E o Nome do Jogo
Artilharia:
• IDE Utilizada NetBeans 6.1 Pt-BR
• Versão Utilizada: Ym4r 0.6.1
• Rails 2.1
Mão na Sogra. ou a obra.
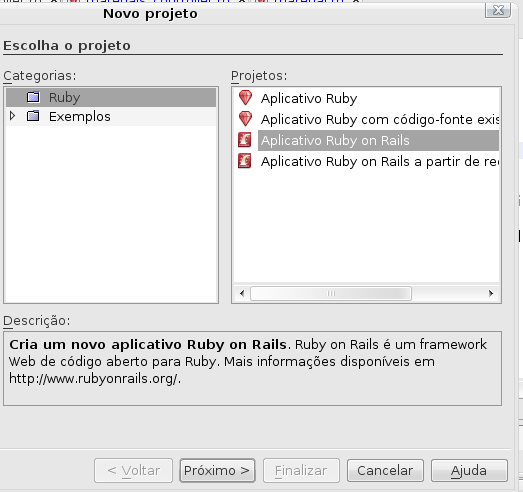
Primeira coisa é criar nosso projeto RubyOnRails.
Arquivo->Novo Projeto->Ruby->Ruby On Rails
PROXIMO>

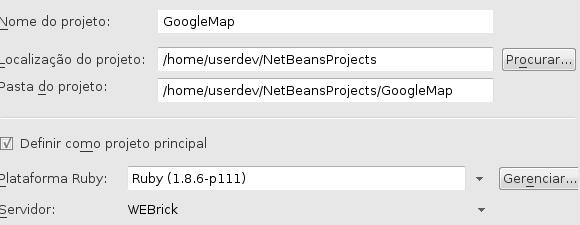
Renomeie a seu gosto!

Criado nosso projeto vamos atrás de nosso Plugin.
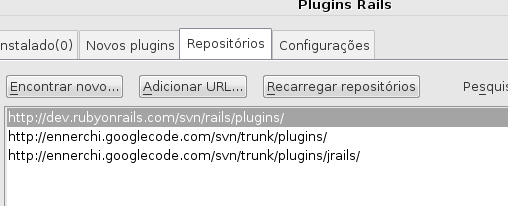
Clique com o direito no ícone do seu projeto e vá até [Pligins Rails] e na janela que se abrir clique na aba [Repositórios]

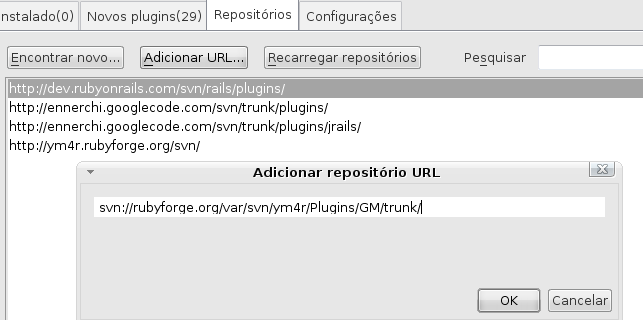
Logo após aperte o botão [Adicionar URL] e coloque a URL do repositório do YM4R
http://ym4r.rubyforge.org/svn/ym4r/Plugins/GM/trunk
[OK]

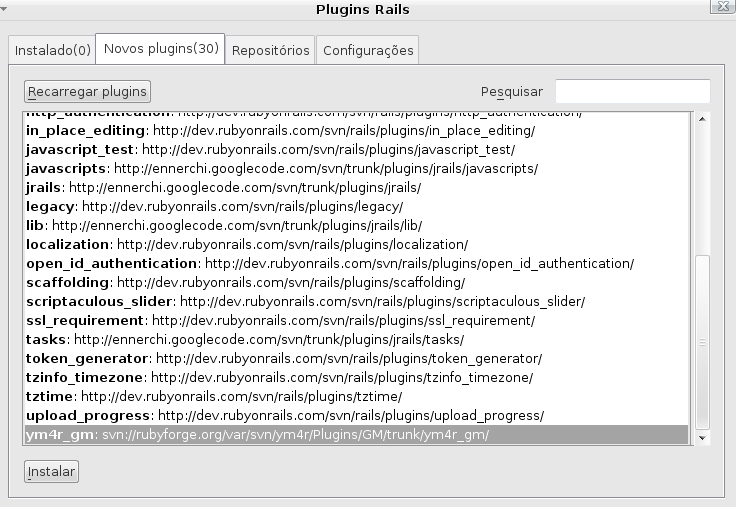
Agora vá até a Aba [Novos Pligins] espere os plugins carregarem então escolha o nosso YM4R

E aperte [Instalar]
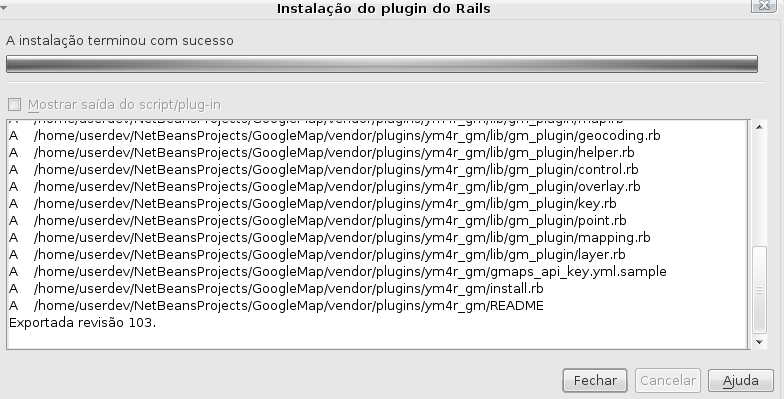
Após baixar e instalar o Plugin Aperte [Fechar] e [Fechar].
Ou utilize na linha de comando apenas:
(Obrigado pela dica Eduardo)
ruby script/plugin install svn://rubyforge.org/var/svn/ym4r/Plugins/GM/trunk/ym4r_gm

Agora vamos criar o banco se não nossa aplicação não vai funfar.
Clique com o direito no seu projeto
Executar Tarefa Rake -> db -> create
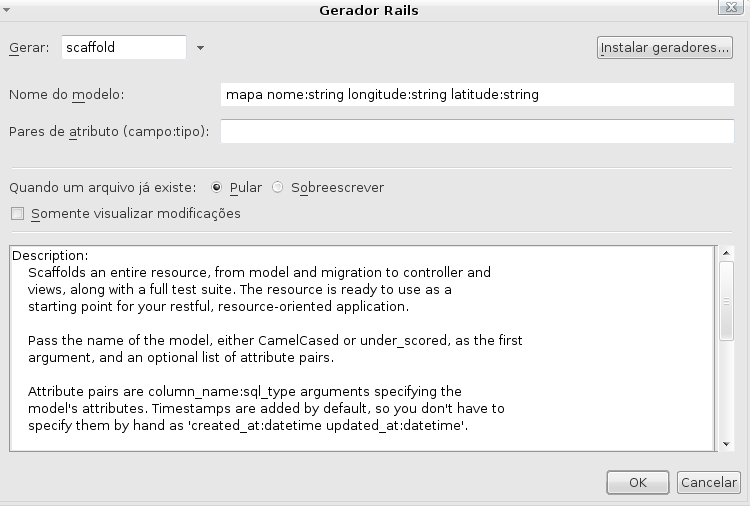
Vou criar um Scaffold com algumas informações relevantes, Clique com o direito no Projeto e na opção [Gerar]

No Campo NOME DO MODELO digite:
mapa nome:string longitude:string latitude:string
Antes de Qualquer coisa vamos aplicar as migrates
Clique com o botão direito no seu projeto e
Migrar bando de dados -> Para a versão XXXXXXXXXXX – CreateMapas
Saída:
== 20080725214621 CreateMapas: migrating ======================================
-- create_table(:mapas)
-> 0.0183s
== 20080725214621 CreateMapas: migrated (0.0187s) =============================
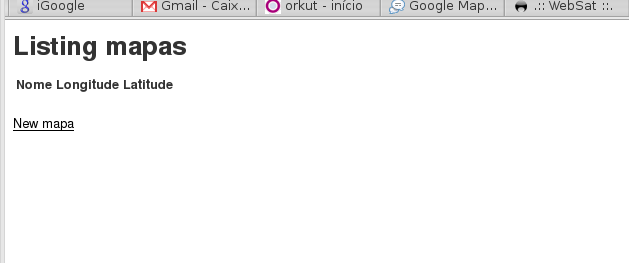
Vamos testar. Basta apenas apertar F6

Ok, Tudo pronto vamos aos mapas.
Na pasta Configuração você encontra o arquivo chamado onde você irá colocar sua chave do Google Maps. Em modo de desenvolvimento isso ainda não é necessário, mas quando formos colocá-lo em produção iremos dizer como realizar esse procedimento

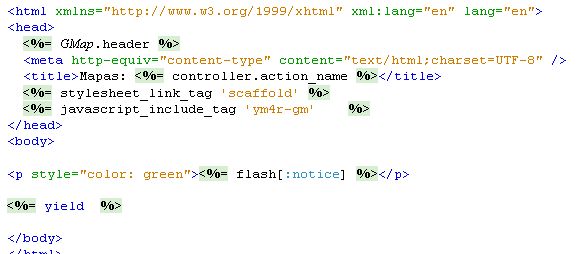
Precisamos agora carregar os Java Scripts do Google Maps para nossa aplicação, vamos ao : /app/views/layouts/mapas.html.erb
Adicionamos as linhas, entre as tags Heads:
<%= GMap.header %> e <%= javascript_include_tag 'ym4r-gm' %>

Após isso vamos ao nosso controller.
/app/controllers/mapas_controller.rb

Até A Parte 2
Abraços!