Manipulando Grid (StringGrid) com Borland C++ Builder 6
Olá voltei um pouco (er... bastante) no tempo, pois precisei fazer um programinha bem simples e que não dava pra usar Ruby, minha primeira opção era usar Java, mas sinceramente aquela sintaxe me dá horrores, então resolvi usar o velho e bom C++ para ser mais exato Borland C++ Builder 6, pro que o 6, já que existem outros bem mais atuais? simples primeiro o tamanho da IDE que não chegava aos 200 MB enquanto a versão 7 tendia aos 1GB... Segundo é a nostalgia de programar novamente na primeira linguagem que me disponibilizava uma interface gráfica, antes dela desenvolvia apenas em C por linha de comando.
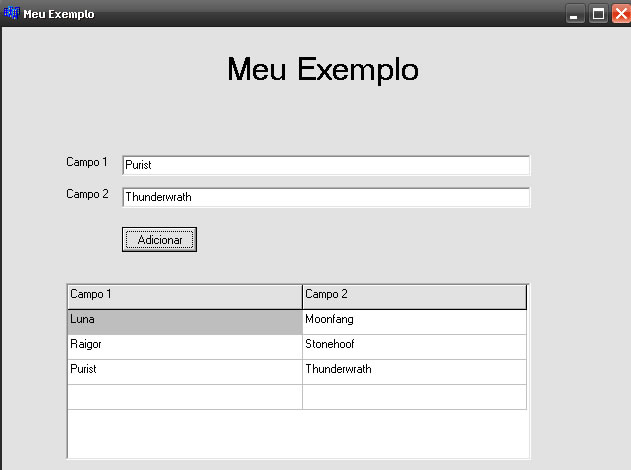
OK, vamos ao que interessa. Nesse nosso pequeno tutorial vamos desenvolver algo semelhante a isso, com funcionalidade apenas de inserir dois registros em um pequeno grid.
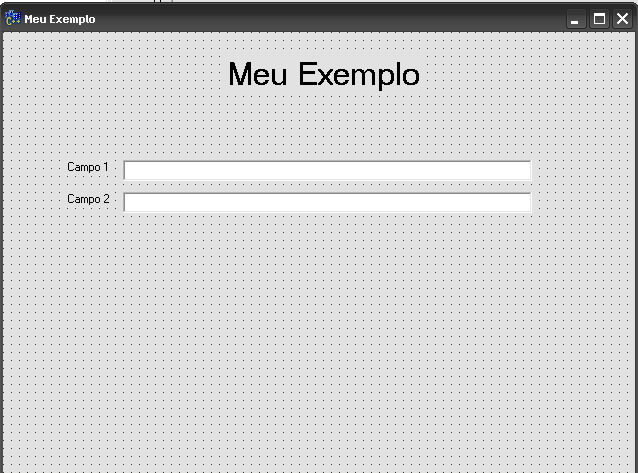
Após você criar seu projeto e nomear como bem queira ( o meu chamei de Meu Exemplo -.-', pensei em um nome legal depois mas já era tarde ), adicionamos 2 campos ( TEdit ) chamados Campo1 e Campo2.
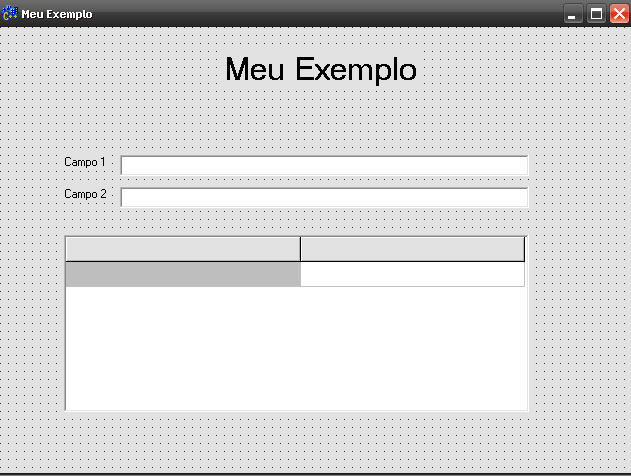
Em seguida adicionamos um Grid ( TStringGrid )
Na aba properities alterei os seguintes valores
ColCount para 2
FixedCols para 0
Name para Grid
RowCount para 2
E alterei a largura das celular para o tamanho do Grid.
Isso define nosso Grid inicial com 2 linhas, sendo uma o cabeçalho e só. Após essas alterações deve ficar como a imagem abaixo.
Bom para definirmos um cabeçalho é bem estranho, pelo menos eu achei, todo o grid é uma matriz inclusive o cabeçalho, definidos pela linha 0(zero), a matriz definida pelo StringGrid é definida por [coluna][linha] ou seja nosso cabeçalho é definido pela sequencia [0][0],[1][0],[2][0] ... [n][0]. Em nosso exemplo teremos apenas 2 colunas então temos que atribuir as legendas de nosso cabeçalhos em algum momento, definirei na criação do form.
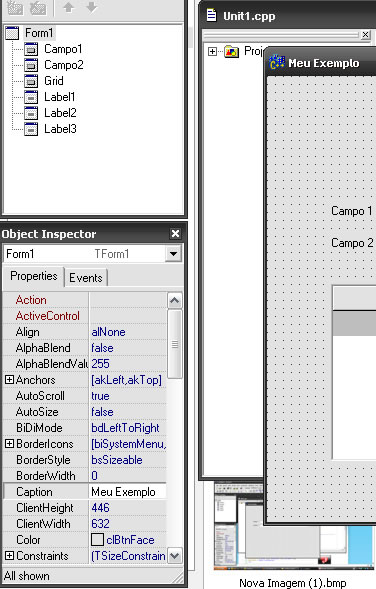
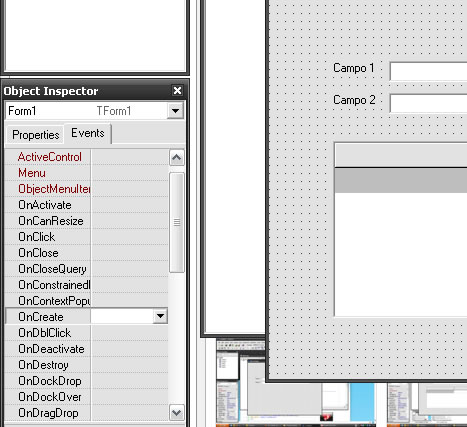
Clique em qualquer área do form que não tenha outro componente e deve aparecer Form1 TForm1 ( caso não tenha feito nenhuma alteração ) em nosso Object Inspector.
Mude para a aba events e clique duas vezes no campo OnCreate
Irá abrir o editor e criará um método FormCreate insira as duas linhas responsáveis pelacriação das legendas de nosso cabeçalho.
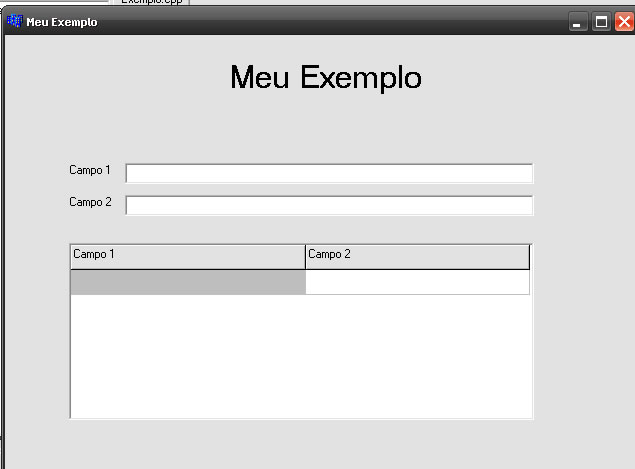
Ao executar nosso projeto teremos algo assim:
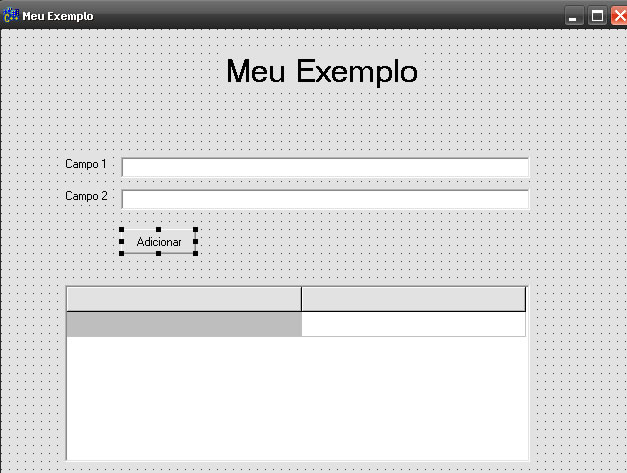
Tudo estruturado vamos adicionar novas linhas ao nosso grid, criaremos um botão com o Caption Adicionar, então dê um duplo clique nele
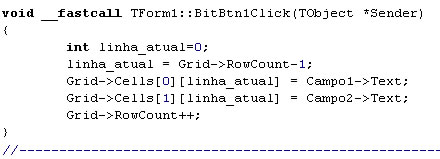
Novamente irá abrir o editor e criará automaticamente o seguinte método BitBnt1Click
Como haviamos dito anteriormente nosso StringGrid não passa de uma matriz então o que devemos é percorre-la e adicionar valores em suas células. Utilizamos o método Cells passando a coluna e a linha respectivamente e adicionando a esse o valor text de um determinado campo.
O método abaixo exemplifica essa inserção.
Pronto, temos nosso Grid populado =D